# Search Result Listing Map Configuration
Map Tags: {addon_transparentmaps_showmap_searchresults} or {addon_transparentmaps_showmap_searchresults_link}
OR template file: search_result_XXX.html

These are the options for the OR search results page when the tag: {addon_transparentmaps_search_results} is present in its selected template file. Embeds an individual map displaying the current listing for each listing on a search result page. The alternate tag: {addon_transparentmaps_showmap_searchresults_link} will place a link instead of a map which when clicked will open the Map in a popup window or the same window depending on the USe Popup setting.
Note: These tags must be placed within the {search_result_dataset} {/search_result_dataset} template block in your search results template.
See line #32 in this example:
{search_result_dataset}
<div class="result_row_{row_num_even_odd}">
<div class="sr_image">
<a href="{link_to_listing}" title="{listing_title}"><img src="{raw_image_thumb_1}" alt="" /></a>
{delete_from_favorite}
</div>
<div class="sr_fields">
<div class="sr_listing_title">
<a href="{link_to_listing}" title="{listing_title}">{listing_title}</a>
</div>
<div class="sr_fields_row">
{field_1_block}
<div >
<span>{field_caption_1}:</span> {field_1}
</div>
{/field_1_block}
{field_2_block}
<div>
<span>{field_caption_2}:</span> {field_2}
</div>
{/field_2_block}
{field_3_block}
<div >
<span>{field_caption_3}:</span> {field_3}
</div>
{/field_3_block}
{field_4_block}
<div>
<span>{field_caption_4}:</span> {field_4}
</div>
{/field_4_block}
{addon_transparentmaps_showmap_searchresults}
</div>
<div class="sr_textarea">
{textarea_1_short}
</div>
</div>
</div>
{/search_result_dataset}
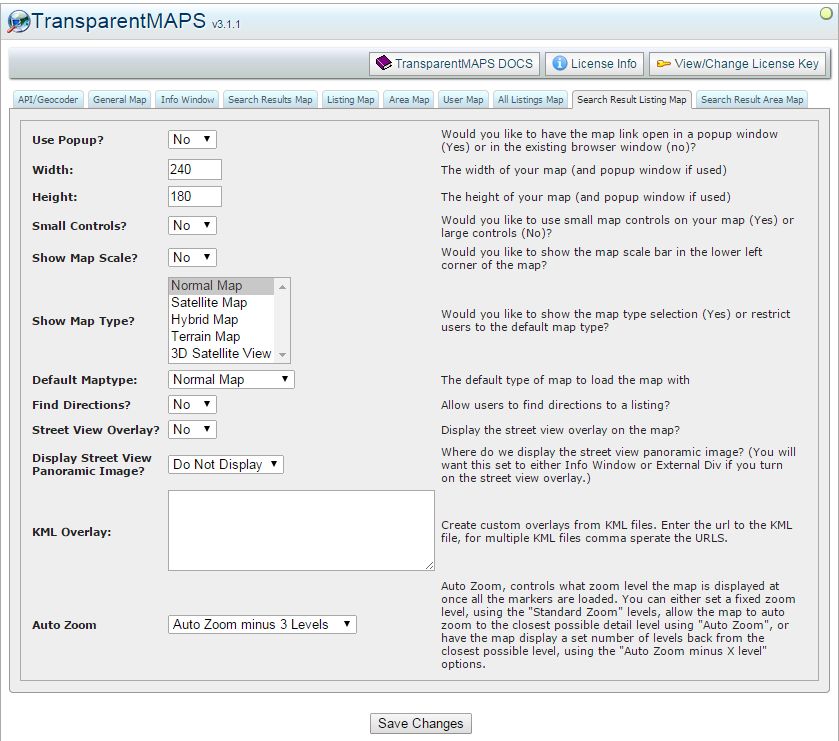
Use Popup? - When you use the {addon_transparentmaps_showmap_searchresults_link} tag, do you want it to open in a popup window (yes) or in the existing window? (no)
Width: - The width of your map (and the popup window if used)
Height: - The height of your map (and popup window if used)
Small Controls? - Would you like to use small map controls on your map (Yes) or large controls (No)?
Show Map Scale? - Would you like to show the map scale bar in the lower left corner of the map?
Show Map Type? - Select all map types that you would like to have available for the user to select.
Default Maptype: - The default type of map to load the map with
Local Search? - Display a google local search box on the map?
Find Directions? - Allow users to find directions to a listing?
Street View Overlay? - Display the street view overlay on the map?
Display Street View Panoramic Image? - Where do we display the street view panoramic image? (You will want this set to either Info Window or External Div if you turn on the street view overlay.)
KML Overlay: - Create custom overlays from KML files. Enter the url to the KML file, for multiple KML files comma sperate the URLS.
Auto Zoom: - Controls the zoom level the map is displayed once all the markers are loaded. You can either set a fixed zoom level, using the "Standard Zoom" levels, allow the map to auto zoom to the closest possible detail level using "Auto Zoom", or have the map display a set number of levels back from the closest possible level, using the "Auto Zoom minus X level" options.
